ブログの投稿手順
1.スタッフ登録手順
新しいブログで初めて投稿する場合は
まず、ご自身がスタッフとして登録してあるか確認してください。
詳しくはこちらをご覧ください。
-> https://www.logoshome.jp/wp/staff-manual/
タイトル、カテゴリー、著者の設定
ブログを投稿するには必ず
「タイトル」、「カテゴリー」、「著者」の設定が必要です。
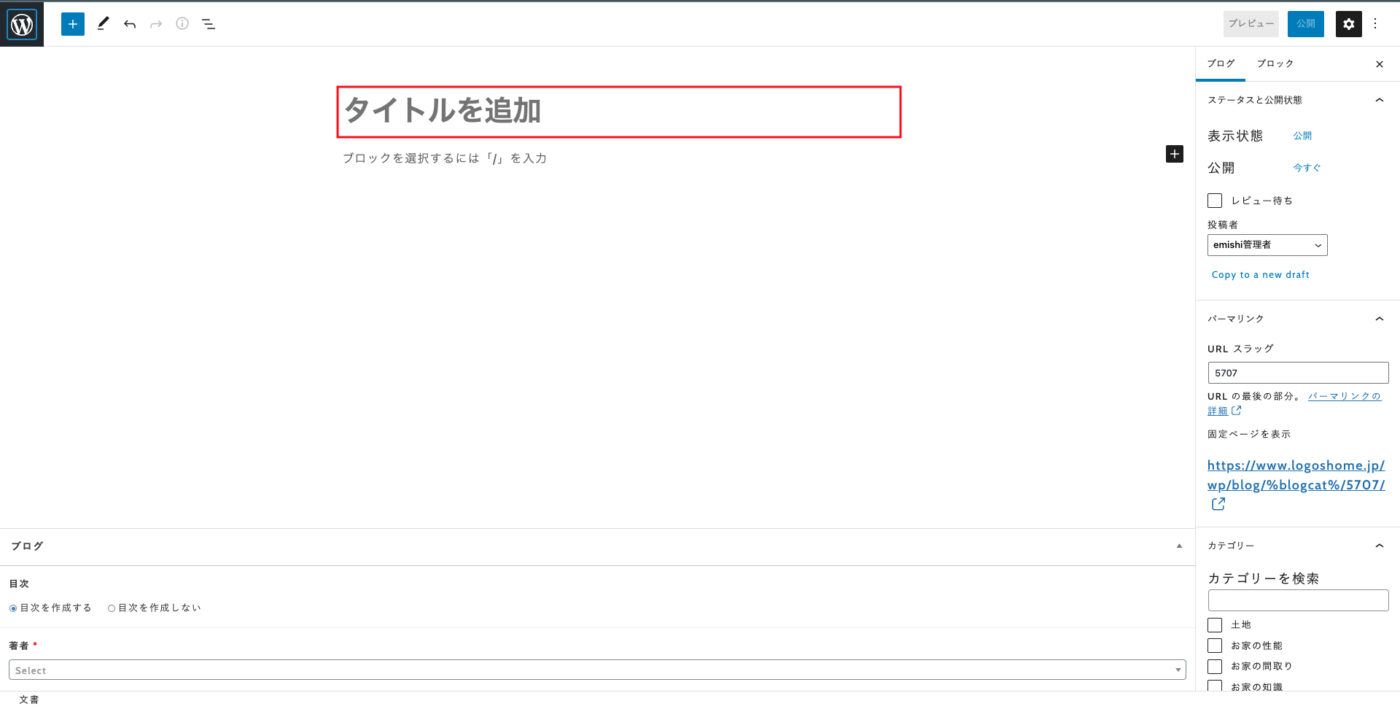
タイトル
赤枠の中にタイトルを入力してください。

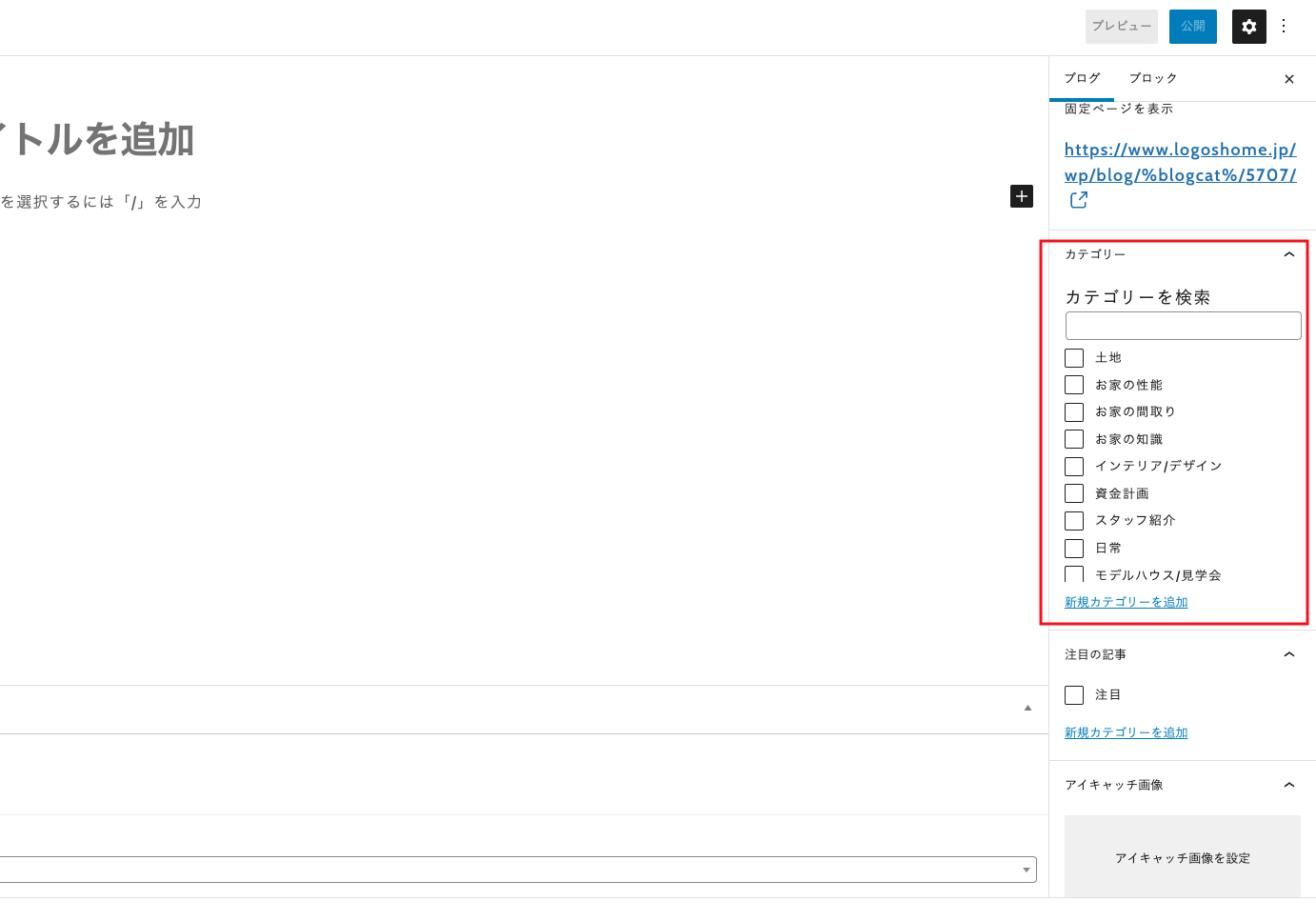
カテゴリー
画面右のメニューにカテゴリーがあります。
必ず一つ選択してください。
(※新規カテゴリーは追加しないでください。)

複数選択することもできますが、表示されるのは一つのカテゴリーのみです。
ですが、複数選択した場合は
ブログトップにある検索窓からの検索にヒットしやすくなります。

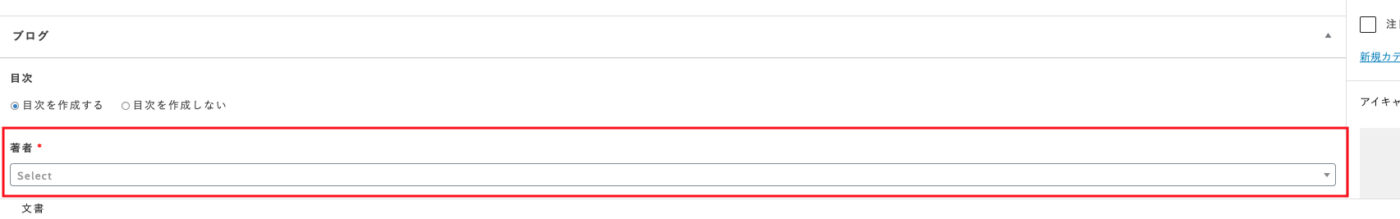
著者
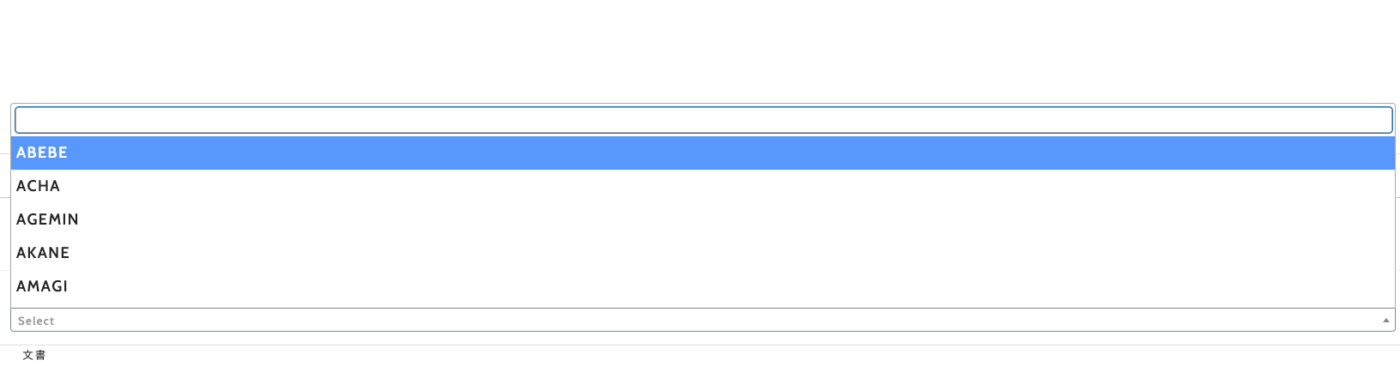
著者はブログを書いたスタッフとして誰を表示するか選択します。

著者の選択肢には「スタッフ」で登録されているお名前が表示されます。

この中にご自身のお名前がない場合、「スタッフ」でご自身の情報を
登録する必要があります。
「スタッフ」の登録についてはこちらをご覧ください。
-> https://www.logoshome.jp/wp/staff-manual/
本文作成
本文の作成方法はイベントページと同じです。
目次設定
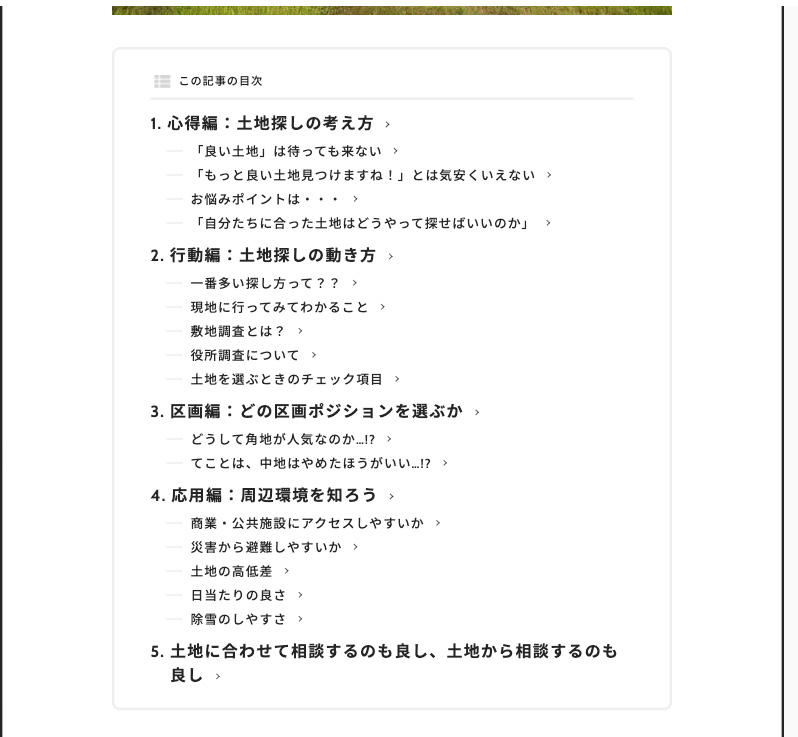
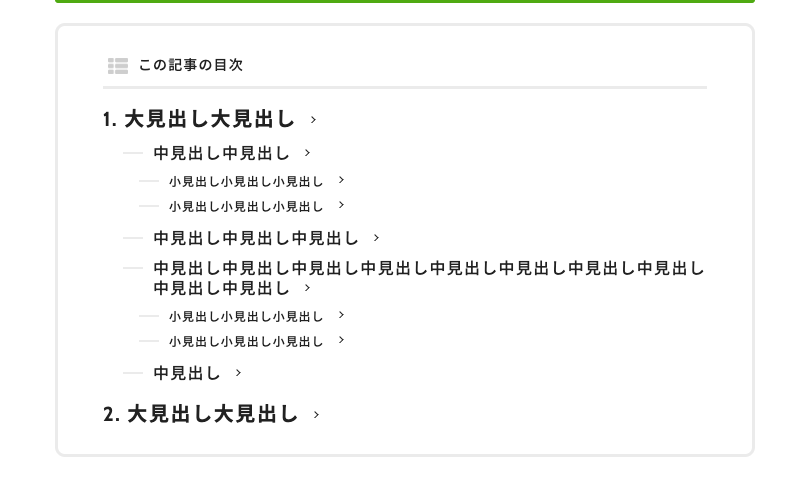
↓のような目次の設定方法を2パターン説明します。

1.自動で目次を作成
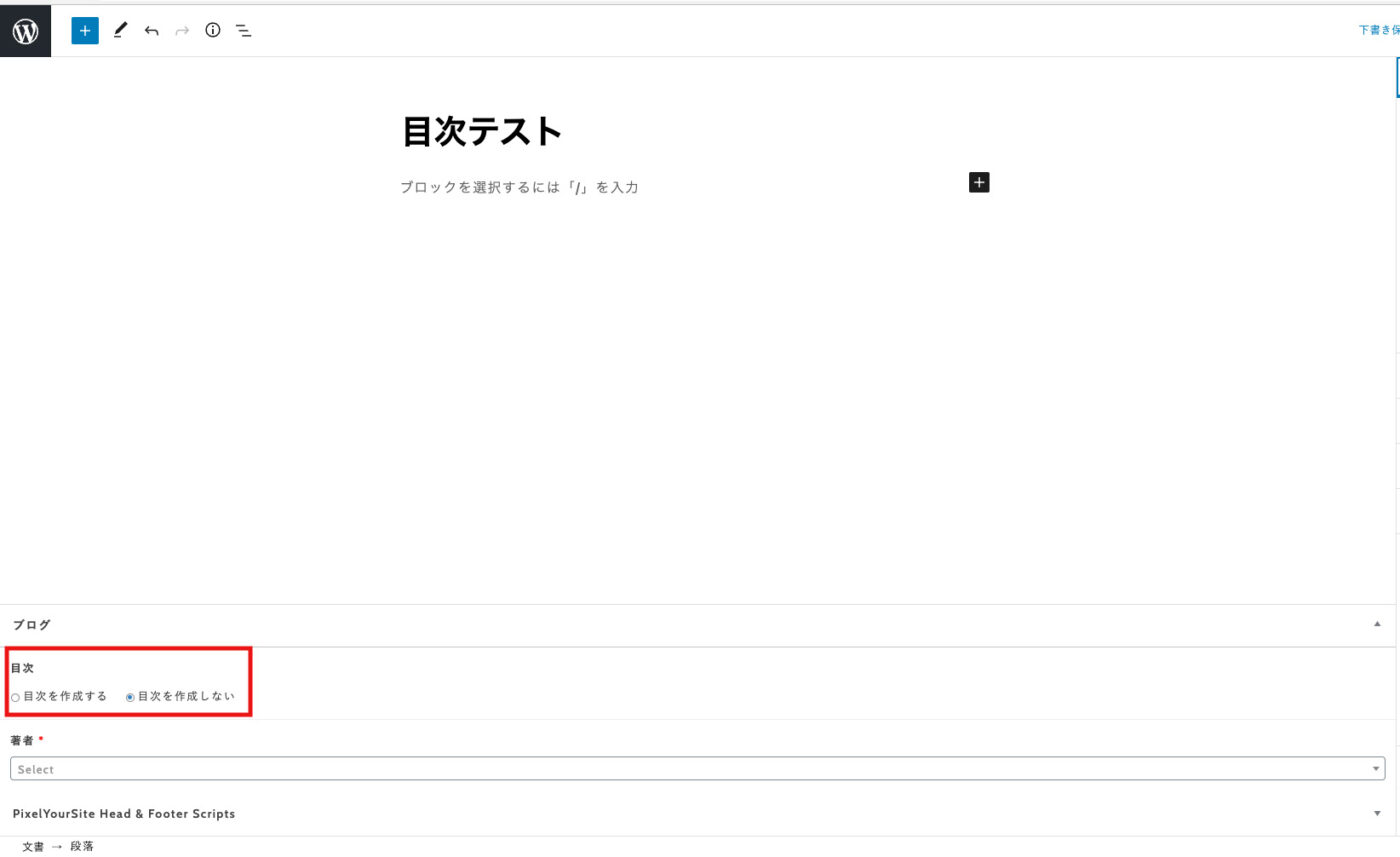
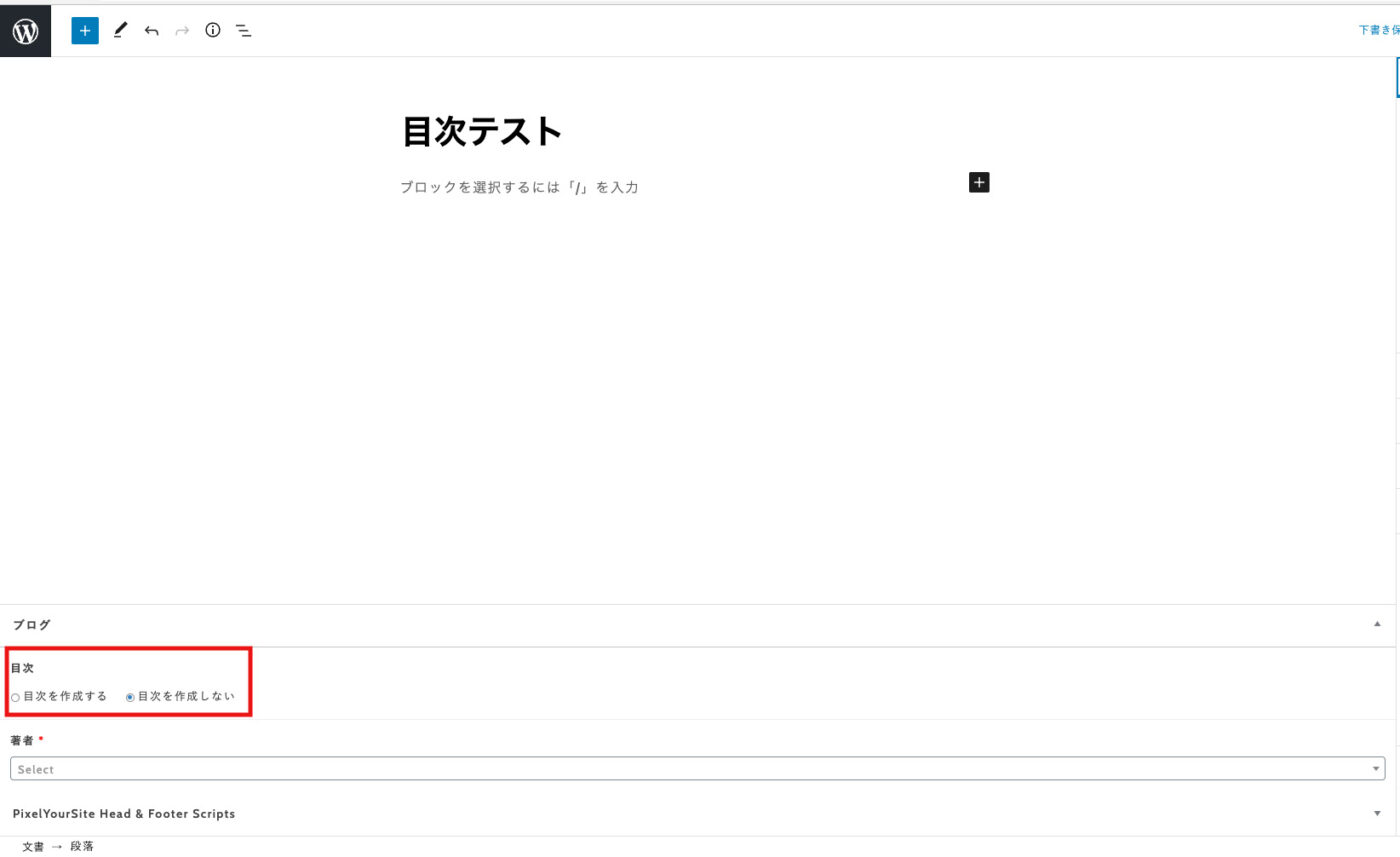
画面下に目次を作成するか選択するボタンがあります。

目次を作成するにチェックを入れると投稿内の
「見出し大(h2)」、「見出し中(h3)」、「見出し小(h4)」に併せて
投稿の一番上に見出しが作成されます。

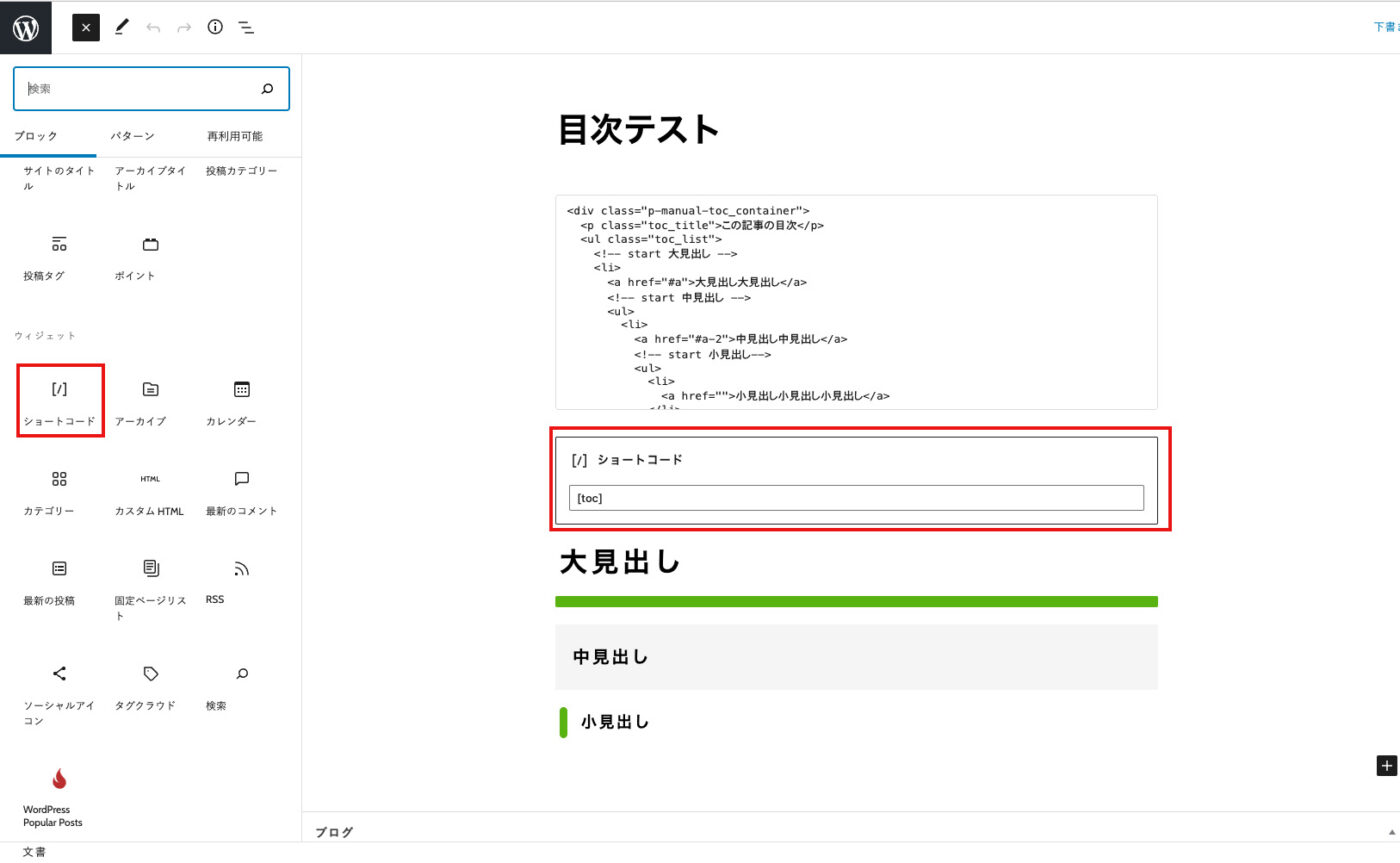
目次を作成するにチェックを入れたままで
投稿の一番上ではなく、自分の好きな位置に目次を出したい場合は
ショートコードブロックで
[toc]を追加するとそのショートコードブロックを置いた位置に目次が作成されます。

2.手動で目次を作成
手動の方法はhtmlを変更する必要があるので難易度は高めです。
まず、目次を作成するか選択するボタンで
目次を作成しないにチェックを入れてください。

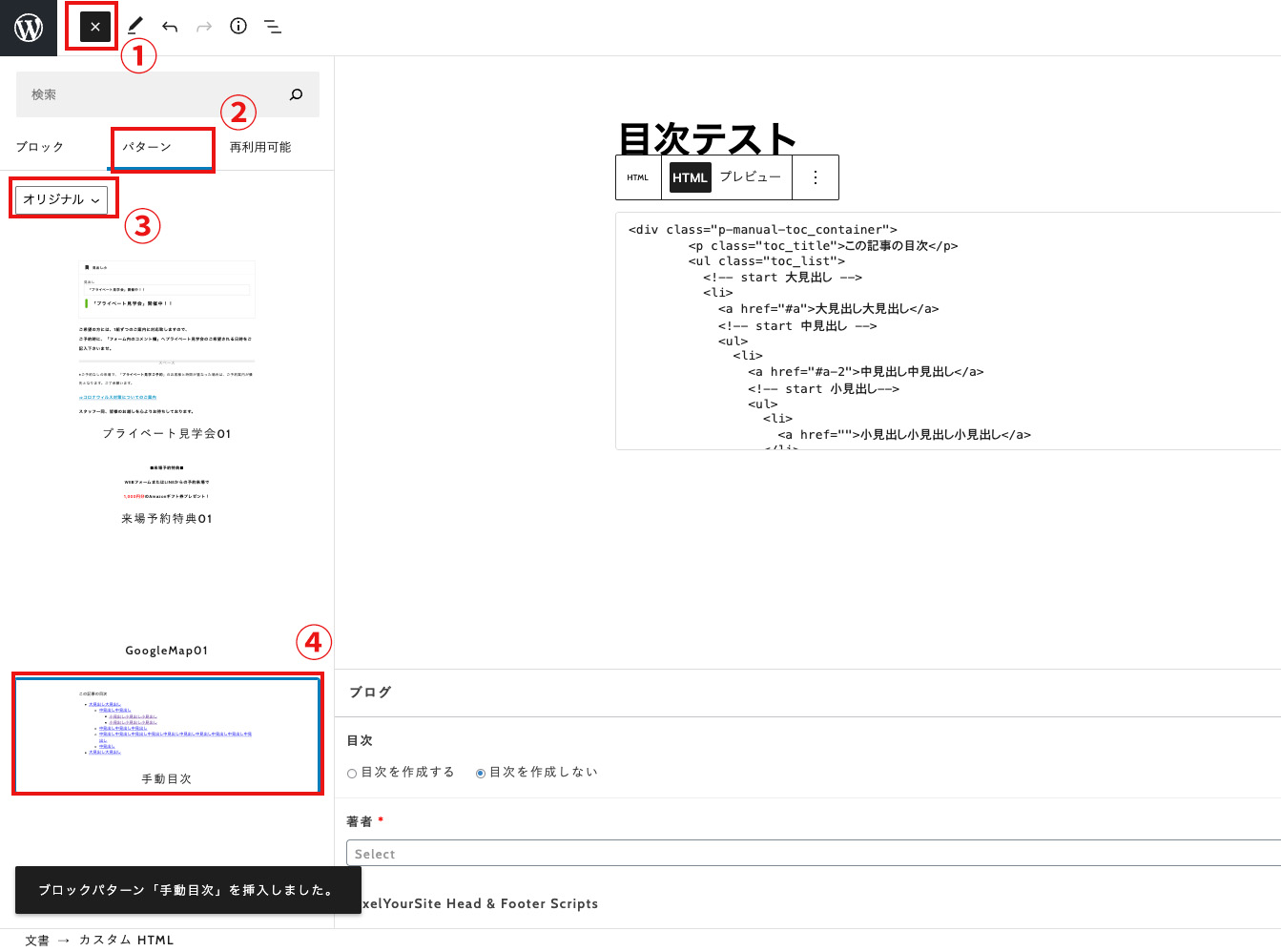
次に、以下の手順で手動目次ブロックを追加します。
1.「画面左上の+ボタン」をクリックしてブロック一覧を表示
↓
2.「パターン」をクリック
↓
3.カテゴリーは「オリジナル」を選択
↓
4.手動目次を選択

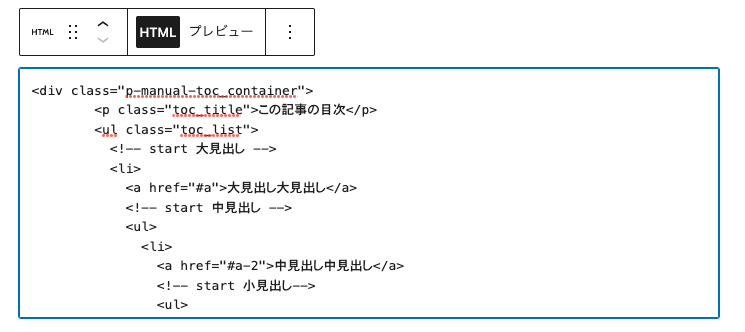
↓追加された目次ブロック

作成したい見出しに併せてアンカーリンク等設定してください。
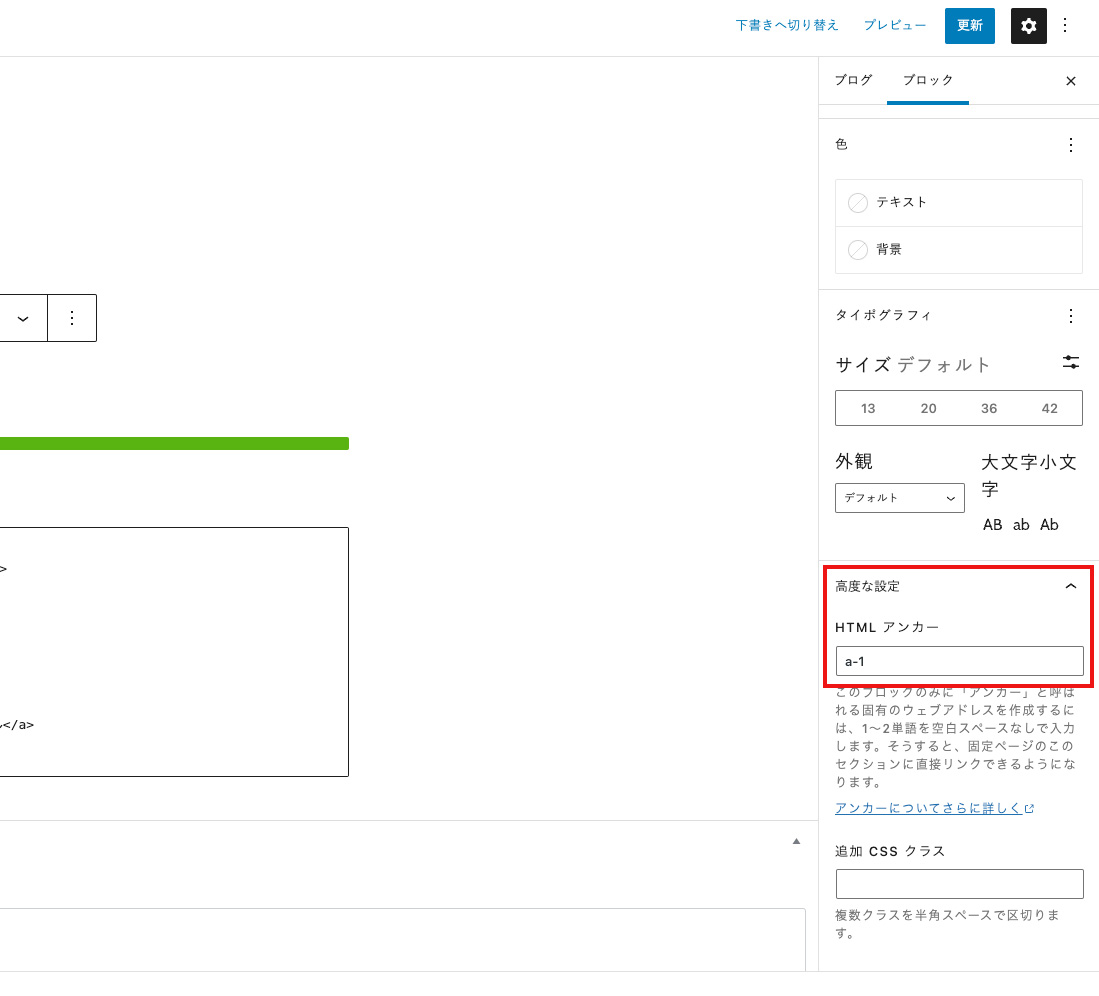
見出しのアンカーリンクを設定するには
アンカーリンクを設定したい見出しを選択して、
画面右のメニューの高度な設定からIDを設定してください。

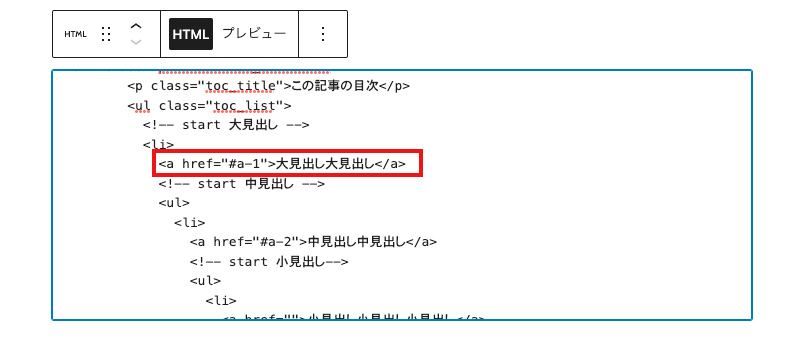
目次ブロックのaタグに見出しとなるテキストを入力し、
先程設定したアンカーリンク先のIDをhrefに設定していけばリンクが機能します。

必要に併せて
<!– start ○見出し –> 〜 <!– end ○見出し –>
の間をコピペで増やしたり減らしたりして目次の項目を調整して目次の完成です。